RESIZE AND CROP IMAGES WITH WORDPRESS

Let say you do not have Photoshop or other photo edit software and want to resize or crop your photos that has been uploaded to WordPress. No worries! You could use WordPress built-in edit images features.
How to go to the edit image page
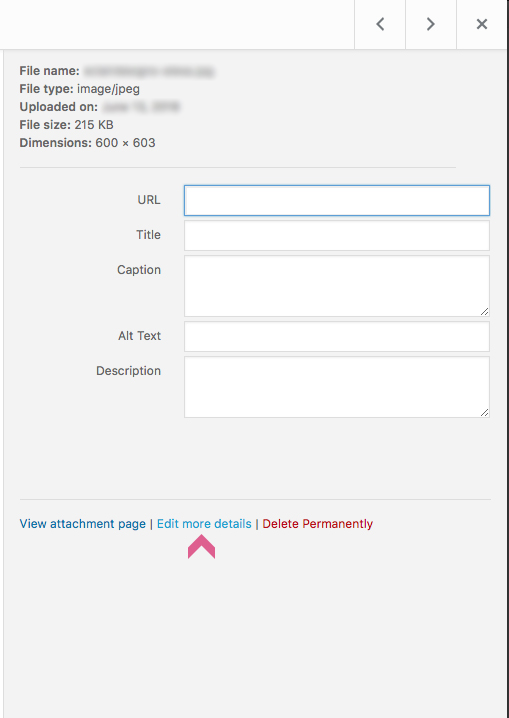
1 ) Go to the your “Media Library” > Select the photo that you’d like to edit > Click “Edit more details”.

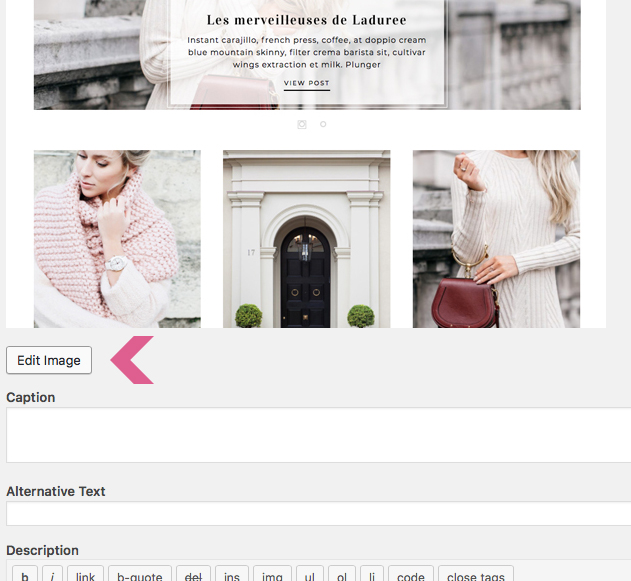
2 ) It will takes you to the detail page of the photo. Not only size, you could also edit the caption, alternative text and description of the photo in this page. Since we need to resize and crop the photo, click the “Edit Image” button.

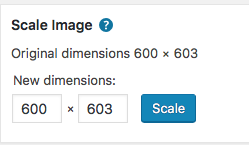
Resize
There is a “Scale Image” panel on your right hand side. Enter your desired width or height to replace the original dimensions. It will resize the image into the new size without losing the the original ratio.

Crop or flip
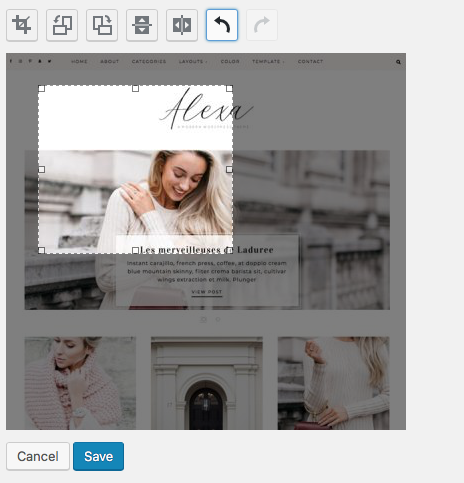
Above the image, there are seven little icons. From left to right are:
- Crop – Obviously it allows you to crop the photo.
- Rotate 90c to left – Rotate the photo to left.
- Rotate 90c to right – Rotate the photo to right.
- Flip vertically – flip the photo vertically.
- Flip horizontally – flip the photo horizontally.
- Go backwards – Undo the action you just took.
- Go forwards – Redo the action you just undid.
![]()
To start cropping the photo, click on the photo and drag the area you’d like to keep in the photo. Once you’re happy with it, click the “Crop” button and hit the “Save” button. Be aware that it will replace the original photo once you save it.

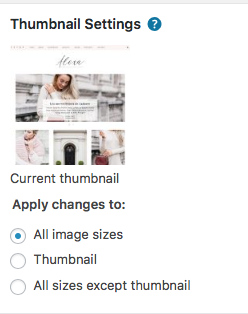
Thumbnails setting
Your photo might be displayed on multiple different sections with different designated size of your blog. You could apply these updates to everywhere it shows.

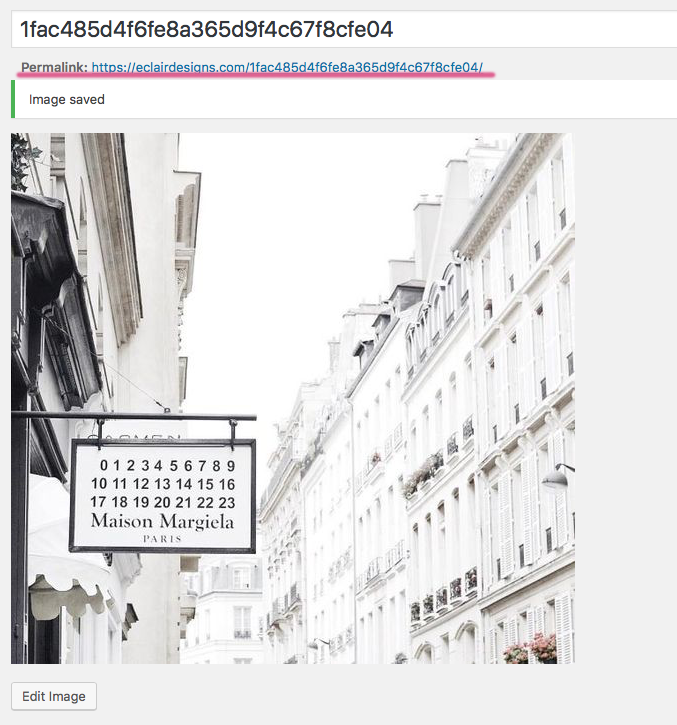
Can I download the updated photo?
Absolutely! There is a permalink underneath the photo title. Click it, it will takes you to the full size photo page. Right click the mouse and select save image as… if you’re using PC. Drag it to your desktop if you’re using Mac.

 ADD E-COMMERCE TO YOUR WORDPRESS
ADD E-COMMERCE TO YOUR WORDPRESS ADD AND CHANGE FONTS WITHOUT PLUGIN (UPDATED)
ADD AND CHANGE FONTS WITHOUT PLUGIN (UPDATED) HOW TO MIGRATE FROM BLOGSPOT TO WORDPRESS
HOW TO MIGRATE FROM BLOGSPOT TO WORDPRESS HOW TO IMPROVE WORDPRESS PAGE LOADING SPEED
HOW TO IMPROVE WORDPRESS PAGE LOADING SPEED